Quieres empezar a programar en Scala. Como toda tecnología relativamente novedosa, hay parte de misticismo y humo alrededor. Con lo que quieres desmitificar esos unicornios que hay por ahí y ver por ti mismo qué te ofrece el lenguaje y su ecosistema. Has escuchado que Scala permite programar de forma orientada a objetos, pero también puedes empezar a introducirte en la programación funcional. Sólo te queda dar el primer paso 🦄 En este vídeo desgranaremos fichero a fichero un repositorio de ejemplo para poder empezar a programar en este lenguaje siguiendo las buenas prácticas de su ecosistema 🚀
Paso a paso para empezar a programar en Scala
En el vídeo de hoy lo explicamos paso a paso, e incluso entramos a explicar un poco acerca de cómo funciona el sistema de dependencias, scalastyle, ScalaFmt, y algunos otros aspectos incluídos en el repositorio de ejemplo. No obstante, el proceso se podría resumir en:
- Instalar JDK 8 y SBT
- Crear la carpeta para nuestra kata:
mkdir kata_molona - Clonar el repositorio de Scala Bootstrap:
git clone https://github.com/CodelyTV/scala_bootstrap.git kata_molona- Una opción alternativa, si queremos tener nuestro propio repositorio de git al que poder subir nuestra solución a la supuesta kata o ejercicio, sería hacer un fork del repositorio en GitHub, y hacer el
clonede nuestro propio fork. Así podremos publicar el progreso que hagamos 🙂.
- Una opción alternativa, si queremos tener nuestro propio repositorio de git al que poder subir nuestra solución a la supuesta kata o ejercicio, sería hacer un fork del repositorio en GitHub, y hacer el
- Movernos al directorio de la kata:
cd kata_molona - Entrar en SBT:
sbt - Ejecutar los test:
test - Nos apuntamos al meetup de Scala más cercano como ScalaBcn, ScalaMad, o Scala Málaga, y nos subscribimos a CodelyTV 😛
Cómo configurar IntelliJ
- A nivel de IDE, podemos usar el que prefiramos. No obstante, recomendamos la Community Edition de IntelliJ ya que nos permitirá navegar entre nuestras clases de forma cómoda.
- Una vez abrimos el IDE, vamos a Preferences > Plugins, e instalamos el plugin Scala. Esto nos permitirá tener soporte principalmente para el reconocimiento de sintaxis Scala.
- Además, aprovechando la ocasión sería recomendable instalar el plugin Scalafmt. Con este formateador de estilo y las reglas definidas en el proyecto de bootstrap, será cuestión de un simple "Ctrl+Shift+L" para que nuestro código siga la guía de estilo definida.
- Para que los plugins entren en acción, deberemos reiniciar IntelliJ.
- Una vez reiniciado, abriremos nuestro proyecto mediante Import project > Doble click en fichero
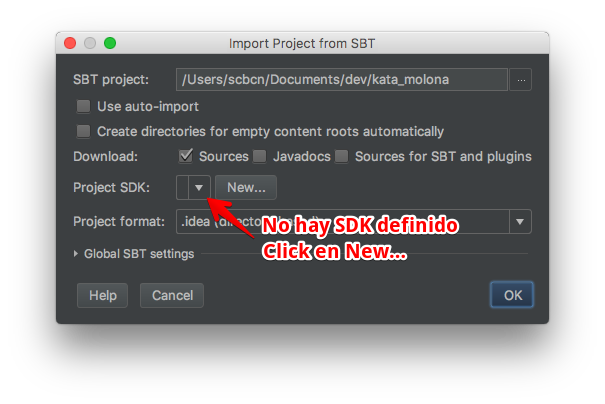
kata_molona/build.sbt, y nos saldrá un diálogo como el siguiente:
Importando proyecto SBT - Si en nuestro caso tampoco tenemos un SDK para seleccionar, lo tendremos que crear especificando la ubicación del JDK que hemos instalado. En MacOS debería de ser algo similar a:
/Library/Java/JavaVirtualMachines/jdk1.8.0_66.jdk/Contents/Home
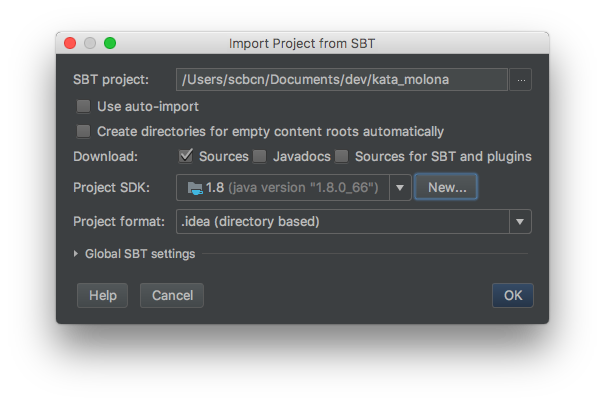
Importando proyecto SBT con SDK definido - A partir de aquí simplemente aceptamos el diálogo de importar proyecto, y confirmamos la inclusión de los dos módulos.
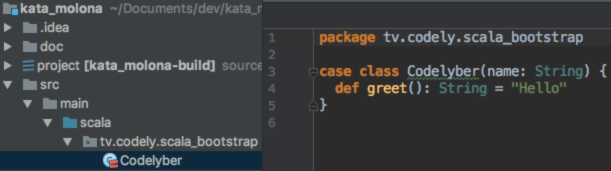
- Tras esperar un rato a que IntelliJ indexe los ficheros de nuestro proyecto por primera vez, ¡ya tendremos listo nuestro entorno de desarrollo! La prueba que podemos hacer al respecto, es abrir la clase
Codelybery ver que el IDE es capaz de resaltar la sintaxis correctamente:
Resaltado de sintaxis en clase Codelyber - #CodelyTip: Recuerda ignorar el directorio
.ideaen tu configuración global de git para evitar versiones la configuración de tu IDE y además evitar ensuciar el archivo.gitignoredel proyecto 🙂
¡Hasta el próximo vídeo! ¡Recuerda subscribirte para no perderte los siguientes! Nos esperan más entrevistas a desarrolladores, y soluciones alternativas de la kata Finder Refactoring 😬